
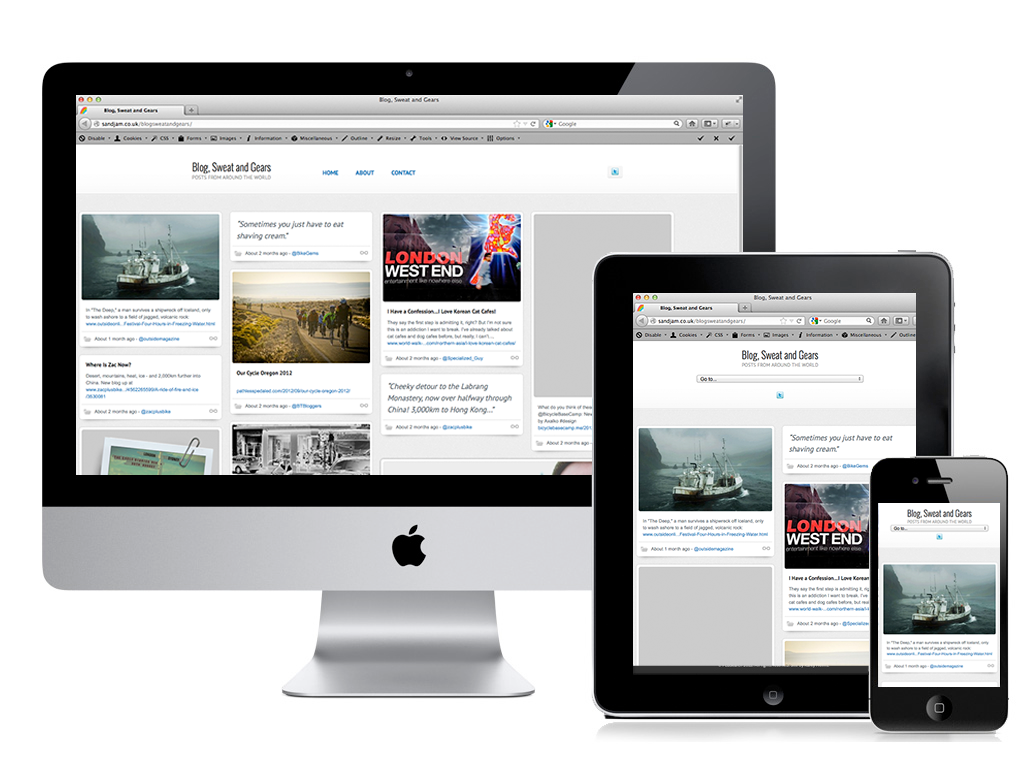
Responsive Design is becoming more and more popular as businesses realise it’s quicker and cheaper to spend a little longer creating a responsive site which looks great on screens of all sizes rather than building separate sites for desktops, tablets and mobile devices.
Gone are the .mobli sites. Goodbye m.mysite.com. Hello media queries, fluid layouts and data driven designs. Here are my top tips for creating responsive front end builds:
Content is king
Responsive design isn’t something that can be tagged on to the end of a project, it needs to be integral to the planning and design from the beginning. Rather than concentrating on specific design elements the site should be built based upon the content which is going to be most important.
By deciding initially which messages and content is most important and which content is ancillary you can then build up a layout which highlights the most important content throughout as the site gracefully falls back to a basic layout.
Widths are all relative
Responsive designs all start from a fluid layout. That is to say a layout in which all the widths are considered as percentages rather than having fixed pixel or em values. The design you are building from will be a specific width, so as you’re building the layout you need to keep a calculator to hand and for each element width you use measure the pixel width of the element and its container in your design, then work out that as a percentage. Don’t be tempted to round these values down to neaten up the stylesheet, keep 5 0r 6 decimal places otherwise you will begin to get rounding errors creeping in and disrupting the total width.
Pixels aren’t evil
Some fans of fluid layouts will tell you that in a responsive design there shouldn’t be any references to sizes measured in pixels. I don’t necessarily agree with this. There are cases when having a fixed pixel size is important. For example if you’re using a background image for an element, and you don’t want to use background-size to stretch it for compatibility, it’s quite acceptable to set it to a fixed pixel width and height. Maybe for the company logo, or a graphical button.
Also, element heights and vertical margins and paddings may be set in pixels or ems. Column heights may resize based on the amount of content in them, and especially if the widths are resizing responsively you can’t expect the height to be fixed. Therefore to set the margins and paddings based on a percentage of their height is nonsense. It makes more sense to have a fixed margin of say 1em, then perhaps collapse that to 0.5em below a certain screen size.
Resolutions aren’t always what they first seem to be
It may seem like a simple question to find out what size design to use for say, the iPhone4 or the Samsung Galaxy Tab, but ti’s not always that straight forward.
The iPhone 3 has a resolution of 320 x 480, and the iPhone 4 has twice that… but it also has twice the pixel density so although it still reports the same screen size there is actually twice the resolution based on the retina display.
There are also issues in the Android browsers whereby the browser is actually more intelligent than simply having a set screen size. It will attempt to provide a resolution that will best fit the content being provided.
The bottom line is to remember you aren’t building for specific devices, you are building for all devices. So just make sure it scales well over a range of screen resolutions, then let the device choose which size it wants to display your site at.
CSS3 content is naughty but nice
It’s nice to be able to have shorter captions on mobile devices, for example a button might say “Login to Shop” on larger generic celexa screens, and simply “Login” on mobile devices. You can use the css3 content attribute to achieve this, by setting the text for the mobile version initially then using a conditional css3 tag to append “to Shop” for screens larger than, say, 800px.
/* Add extended button caption for larger screens */
.button:after{
content: ' to Shop';
}
@media only screen and (max-width: 800px){
/* Remove 'to shop' from button caption */
.button:after{ content: ''; }
}
This is a bit naughty really. CSS is supposed to only be used to describe styles and what you’re doing here is using it to hold content. It’s certainly bad if you’re expecting any of this content to be picked up by search engines. But I think that if it’s used sparingly and in the right place it can be another useful tool in the Responsive shed.
Choose your image sizes carefully
There is no standard way of serving different image sizes for responsive sites. Ideally, you would just use a css attribute in the stylesheet and a media query to target different resolution images to different browser resolutions. However often browsers will pre-load all images in the stylesheet, whether they are used or not, which defeats the point of providing low-res images for small screens.
The two main options are:
- Use JavaScript to set a cookie with containing the browser resolution. Then point your images src to a server side script which will look at this cookie and serve up the relevant image. The downside of this technique is the extra server overhead placed on every image call.
- Always point your image paths to the low-res version, and include the hi-res path in an element attribute. Then use JavaScript to switch out these paths based on the screen size. The downside of this is that larger devices will have to load both images and there is the chance that if the page is a little slow in loading you may see the low-res images for a moment before the JS kicks in.
There is no right answer here, other than to look at each project and each image instance individually and make a decision based on the requirements. Maybe there is only a main showcase image that you need to provide a fallback for, maybe mobile load times are crucial so the images should be as light as possible.
IE still takes up all your testing time
As much as HTML5 saves us time by offering us rounded corners, transforms, transitions and gradients without having to add endless plugins, the truth is that you still end up spending the most amount of time fixing legacy internet explorer issues. We hoped that once ie6 got decommissioned, life would become easier, but ie7 and ie8 still throw up a lot of problems, not least their lack of support for media queries.
HTML5 and CSS3 – the time is now
HTML5 allows us to write neater, more concise code and create great effects without having to rely on external libraries or tool kits. However as soon as you decide you want to make these features work on anything but the newest generation of browsers you quickly find yourself delving back into fallbacks, hacks and JS plugins. This puts a lot of people off using HTML5 and CSS3 but the truth is that HTML5 is designed to be used now.
Most of the features like rounded corners and background gradients can degrade gracefully without any extra code. A great tool for finding out which features you can use safely and which need fallbacks in place is http://html5please.com/.
Use it now or loose it!
Some Useful Links
- html5please.com – Directory of HTML5 and CSS3 features with their browser compatibility and fallback requirements
- alistapart.com/articles/responsive-web-design – Great introduction to Responsive Design
- coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design – Smashing Magazine’s Responsive Design overview with links to articles on each aspect
- resizemybrowser.com – Great tool for testing browser sizes based on common devices